...
| Info |
|---|
| Zakładamy, że projekt wtyczki mamy już utworzony. Opis tworzenia wtyczki systemowej podany jest wyżej. |
Wstęp
Kurs ten opisuje proces tworzenia wtyczki dla systemu PlusWorkflow w wersji co najmniej 3.1. Wtyczka ta będzie udostępniała akcję formularza która:
- ukryje zdefiniowane w parametrze zmienne gdy warunek wykonania akcji będzie spełniony
- wyświetli wiadomości o ukrytych zmiennych
Dodatkowo, stworzona zostanie funkcja lte() którą można wykorzystać jako warunek stworzonej akcji.
Definicja akcji na serwerze
Pierwszym krokiem jest stworzenie definicji akcji. W ten sposób informujemy edytor procesów, że taka akcja jest dostępna i może zostać wykorzystana przy budowie formularza zadania. W tym celu należy stworzyć klasę z odpowiednim zestawem adnotacji oraz metod:
| Code Block |
|---|
|
@Action
@ActionScript( "resources/actions/hide-action.js" )
public class HideAction
{
@DefineAction
public void action( ActionDefinitionBuilder action )
{
action
.id( "hide-action-tutorial" )
.name( "action.hiding.variables.name" )
.description( "action.hiding.variables.desc" )
.icon( SilkIconPack.APPLICATION_FORM )
.category( Categories.TEST )
.destination( ActionDestination.form() )
.parameter().id( "variables" ).name( "action.hiding.variables.parameter.name" )
.description( "action.hiding.variables.parameter.desc" ).type( Type.VARIABLE )
.array().create();
}
} |
Powyżej zdefiniowaliśmy akcję hide-action-tutorial z jednym parametrem tablicowym, którego elementy są typu VARIABLE, czyli obiekty zmiennych formularza. Implementacja akcji po stronie przeglądarki znajduje się w skrypcie "skrypcie resources/actions/test/hidinghide-variables-action.js". Jako nazwy i opisy akcji i jej parametru podaliśmy klucze, gdyż będziemy chcieli, aby te właściwości były tłumaczone w zależności od języka użytkownika. Tłumaczenia dodajmy w plikach plikach /resources/messages.properties (domyślne - wersja polska) oraz /resources/messages_en.properties (wersja angielska).
| Code Block |
|---|
| language | text |
|---|
| title | messages.properties |
|---|
|
action.hiding.variables.name=Warunkowe ukrywanie zmiennych
action.hiding.variables.desc=Akcja ukrywa zmienne na formularzu, jeżeli jest spełniony podany warunek
action.hiding.variables.parameter.name=Zmienne do ukrycia
action.hiding.variables.parameter.desc=Parametr tablicowy, który przyjmuje zmienne do ukrycia |
...
Implementacja akcji po stronie przeglądarki
Akcje formularza działają na poziomie formularza zadania. Wykorzystując dostępne funkcje musimy dostarczyć implementację takiej akcji. Nasza implementacja jest następująca:
| Tip |
|---|
Przydatna będzie dokumentacja API: | Jsdoc |
|---|
| displayValue | PW.FormActions |
|---|
| property | jsdoc.plusworkflow |
|---|
| className | PW.form.action.Actions |
|---|
|
|
| Code Block |
|---|
|
var variableService = ServiceFactory.getVariableService(),
messageService = ServiceFactory.getMessageService(),
Action = {
t: PW.I18N.createT('com.suncode.tutorial-actionshide-pluginaction')
};
/**
* Hide action implementation.
*/
PW.FormActions.create('hidinghide-variablesaction-actiontutorial', {
variables: [],
variablesNames: [],
init: function(){
var mevariables = this,
variables = me.get("variables");
me.variables
= [];
jQueryPW.each(variables, function(index, variable){
methis.variables.push(variable.getId());
this.variablesNames.push(variable.getName());
}, this);
},
enable: function(){
this.hideVariables();
this.showMessage();
},
disable: function(){
this.showVariables();
},
hideVariables: function() {
this.setVariablesVisibility(false);
},
showMessage: function() {
var message = Action.t('action.hiding.variables.success', this.variablesvariablesNames);
messageService.showSuccess(message);
},
showVariables: function() {
this.setVariablesVisibility(true);
},
setVariablesVisibility: function(visible) {
if(visible) {
variableService.show(this.variables);
}
else {
variableService.hide(this.variables);
}
}
}); |
W tym momencie mamy już gotową akcję. Akcja wykorzystując metody enable i disable oznacza, że jest przystosowana do wykonywania warunkowego. W momencie ukrycia zmiennych pojawia się stosowna wiadomość o tym. Wiadomość jest tłumaczona na podstawie podanego klucza.
Tłumaczenia wykorzystywane po stronie przeglądarki zdefiniowane są w plikach:pobierane są z wykorzystaniem TranslationAPI. Służy do tego obiekt
| Jsdoc |
|---|
| property | jsdoc.plusworkflow |
|---|
| className | PW.I18N |
|---|
|
. Nazwa translatora w przypadku wtyczek to ich klucz (plugin key).| Code Block |
|---|
|
Action = {
t: PW.I18N.createT('com.suncode.tutorial-hide-action')
}; |
Pliki z tłumaczeniami znajdują się w: /resources/messages_browser.properties i /resources/messages_browser_en.properties.
| Code Block |
|---|
| language | text |
|---|
| title | messages_browser.properties |
|---|
|
action.hiding.variables.success=Zmienne [{0}] zostały ukryte. |
| Code Block |
|---|
| language | text |
|---|
| title | messages_browser_en.properties |
|---|
|
action.hiding.variables.success=Variables [{0}] were hidden. |
Zdefiniujemy zatem jeszcze funkcję, którą wykorzystamy jako warunek wykonania akcji. Ustawienie warunku odbywa się za pomocą narzędzia PlusWorkflowEditor.
| Code Block |
|---|
|
@Functions
public class BasicFunctions
{
@Function
public Boolean lte( Float a, Float b )
{
return a.floatValue() <= b.floatValue();
}
} |
...
| Code Block |
|---|
|
<?xml version="1.0" encoding="UTF-8"?>
<plugin key="${project.groupId}-${project.artifactId}" name="FormHide ActionsAction ExamplesTutorial">
<!-- Udostępnianie tłumaczeń -->
<i18n key="i18n" />
<!-- Udostępnianie akcji -->
<form-actions key="actions" />
<!-- Udostępnianie funkcji-->
<functions key="functions" />
<!-- Lokalizacja do skryptów z funkcjami-->
<web-scripts key="formScripts" fragment="form" >
<resource>/resources/functions/functions.js</resource>
</web-scripts>
</plugin> |
| Info |
|---|
Do wstrzyknięcia skryptu zawierającego implementacje funkcji wykorzystano moduł <webscripts> opisany w rozdziale Wstrzykiwanie skryptów |
Wykorzystanie akcji w zadaniu
...
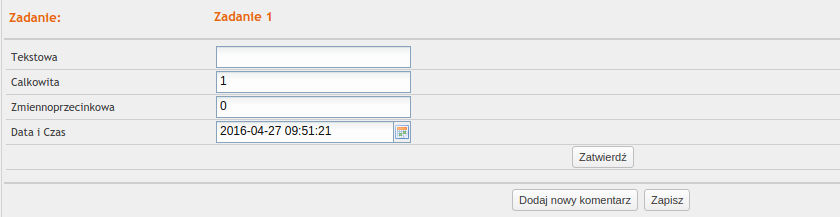
Poniżej wartość zmiennej Calkowita wynisi wynosi -2, więc zmienne zostały ukryte.
...
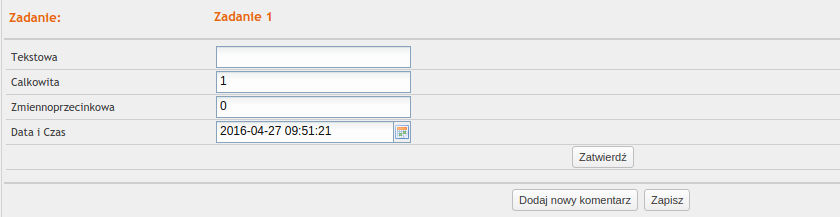
Natomiast gdy zmienna Całkowita ma wartość dodatnią to zmienne już nie są ukrytezostaną z powrotem wyświetlone.