| Excerpt |
|---|
Tworzenie wtyczki udostępniającej akcję warunkowego ukrywania zmiennych formularza. |
Projekt stworzonej wtyczki jest dostępny w publicznym repozytorium http://192.168.1.61/developers/tutorials. Skompilowana wersja do pobrania tutaj:
| View file |
|---|
| name | hide-action-1.0.0.jar |
|---|
| height | 150 |
|---|
|
| Info |
|---|
| Zakładamy, że projekt wtyczki mamy już utworzony. Opis tworzenia wtyczki systemowej podany jest wyżej. |
Kurs ten opisuje proces tworzenia wtyczki dla systemu PlusWorkflow w wersji co najmniej 3.1. Wtyczka ta będzie udostępniała akcję formularza która:
- ukryje zdefiniowane w parametrze zmienne gdy warunek wykonania akcji będzie spełniony
- wyświetli wiadomości o ukrytych zmiennych
Dodatkowo, stworzona zostanie funkcja lte() którą można wykorzystać jako warunek stworzonej akcji.
Pierwszym krokiem jest stworzenie definicji akcji. W ten sposób informujemy edytor procesów, że taka akcja jest dostępna i może zostać wykorzystana przy budowie formularza zadania. W tym celu należy stworzyć klasę z odpowiednim zestawem adnotacji oraz metod:
| Code Block |
|---|
|
@Action
@ActionScript( "resources/actions/hide-action.js" )
public class HideAction
{
@DefineAction
public void action( ActionDefinitionBuilder action )
{
action
.id( "hide-action-tutorial" )
.name( "action.hiding.variables.name" )
.description( "action.hiding.variables.desc" )
.icon( SilkIconPack.APPLICATION_FORM )
.category( Categories.TEST )
.destination( ActionDestination.form() )
.parameter().id( "variables" ).name( "action.hiding.variables.parameter.name" )
.description( "action.hiding.variables.parameter.desc" ).type( Type.VARIABLE )
.array().create();
}
} |
Powyżej zdefiniowaliśmy akcję hide-action-tutorial z jednym parametrem tablicowym, którego elementy są typu VARIABLE, czyli obiekty zmiennych formularza. Implementacja akcji po stronie przeglądarki znajduje się w skrypcie resources/actions/hide-action.js. Jako nazwy i opisy akcji i jej parametru podaliśmy klucze, gdyż będziemy chcieli, aby te właściwości były tłumaczone w zależności od języka użytkownika. Tłumaczenia dodajmy w plikach /resources/messages.properties (domyślne - wersja polska) oraz /resources/messages_en.properties (wersja angielska).
| Code Block |
|---|
| language | text |
|---|
| title | messages.properties |
|---|
|
action.hiding.variables.name=Warunkowe ukrywanie zmiennych
action.hiding.variables.desc=Akcja ukrywa zmienne na formularzu, jeżeli jest spełniony podany warunek
action.hiding.variables.parameter.name=Zmienne do ukrycia
action.hiding.variables.parameter.desc=Parametr tablicowy, który przyjmuje zmienne do ukrycia |
| Code Block |
|---|
| language | text |
|---|
| title | messages_en.properties |
|---|
|
action.hiding.variables.name=Conditional variables hiding
action.hiding.variables.desc=Action hiding variables on form, if given condition is fulfilled
action.hiding.variables.parameter.name=Variables to hide
action.hiding.variables.parameter.desc=Array parameter which accepts variables to hide |
W definicji akcji podaliśmy również kategorię Categories.TEST. Niezbędne jest stworzenie takiej kategorii lub wykorzystanie kategorii, która już istnieje. Implementacja kategorii wygląda następująco:
| Code Block |
|---|
|
public enum Categories
implements ActionCategory
{
TEST( "Test" );
private String name;
private Categories( String name )
{
this.name = name;
}
@Override
public String getName()
{
return name;
}
} |
Implementacja akcji po stronie przeglądarki
Akcje formularza działają na poziomie formularza zadania. Wykorzystując dostępne funkcje musimy dostarczyć implementację takiej akcji. Nasza implementacja jest następująca:
| Tip |
|---|
Przydatna będzie dokumentacja API: | Jsdoc |
|---|
| displayValue | PW.FormActions |
|---|
| property | jsdoc.plusworkflow |
|---|
| className | PW.form.action.Actions |
|---|
|
|
| Code Block |
|---|
|
var variableService = ServiceFactory.getVariableService(),
messageService = ServiceFactory.getMessageService(),
Action = {
t: PW.I18N.createT('com.suncode.tutorial-hide-action')
};
/**
* Hide action implementation.
*/
PW.FormActions.create('hide-action-tutorial', {
variables: [],
variablesNames: [],
init: function(){
var variables = this.get("variables");
PW.each(variables, function(variable){
this.variables.push(variable.getId());
this.variablesNames.push(variable.getName());
}, this);
},
enable: function(){
this.hideVariables();
this.showMessage();
},
disable: function(){
this.showVariables();
},
hideVariables: function() {
this.setVariablesVisibility(false);
},
showMessage: function() {
var message = Action.t('action.hiding.variables.success', this.variablesNames);
messageService.showSuccess(message);
},
showVariables: function() {
this.setVariablesVisibility(true);
},
setVariablesVisibility: function(visible) {
if(visible) {
variableService.show(this.variables);
}
else {
variableService.hide(this.variables);
}
}
}); |
W tym momencie mamy już gotową akcję. Akcja wykorzystując metody enable i disable oznacza, że jest przystosowana do wykonywania warunkowego. W momencie ukrycia zmiennych pojawia się stosowna wiadomość o tym. Wiadomość jest tłumaczona na podstawie podanego klucza.
Tłumaczenia pobierane są z wykorzystaniem TranslationAPI. Służy do tego obiekt
| Jsdoc |
|---|
| property | jsdoc.plusworkflow |
|---|
| className | PW.I18N |
|---|
|
. Nazwa translatora w przypadku wtyczek to ich klucz (plugin key).
| Code Block |
|---|
|
Action = {
t: PW.I18N.createT('com.suncode.tutorial-hide-action')
}; |
Pliki z tłumaczeniami znajdują się w: /resources/messages_browser.properties i /resources/messages_browser_en.properties.
| Code Block |
|---|
| language | text |
|---|
| title | messages_browser.properties |
|---|
|
action.hiding.variables.success=Zmienne [{0}] zostały ukryte. |
| Code Block |
|---|
| language | text |
|---|
| title | messages_browser_en.properties |
|---|
|
action.hiding.variables.success=Variables [{0}] were hidden. |
Zdefiniujemy zatem jeszcze funkcję, którą wykorzystamy jako warunek wykonania akcji. Ustawienie warunku odbywa się za pomocą narzędzia PlusWorkflowEditor.
Funkcje definiowane są w klasach oznaczonych adnotacją @Functions. Nasza definicja wygląda następująco:
| Code Block |
|---|
|
@Functions
public class BasicFunctions
{
@Function
public Boolean lte( Float a, Float b )
{
return a.floatValue() <= b.floatValue();
}
} |
Każda zarejestrowana funkcja powinna dostarczać implementację tej funkcji w języku JavaScript na potrzeby przeglądarki. Dla funkcji wykorzystywanych w akcjach formularza jest to wymagane. Implementacja jest następująca:
| Code Block |
|---|
|
PW.Functions.register("lte", "boolean", ["float", "float"], function(value1, value2){
return value1 <= value2;
}); |
Wykorzystanie tej funkcji jako warunek wykonania akcji oznaczać będzie, że akcji zostanie uruchomiona, gdy value1 będzie mniejsze lub równe od value2. W przeciwnym razie akcja zostanie zatrzymana.
Akcja została już zdefiniowana. Należy jeszcze "powiedzieć" systemowi, że wtyczka udostępnia akcje i funkcje oraz korzysta z tłumaczeń. Plik suncode-plugin.xml powinien wyglądać następująco:
| Code Block |
|---|
|
<?xml version="1.0" encoding="UTF-8"?>
<plugin key="${project.groupId}-${project.artifactId}" name="Hide Action Tutorial">
<!-- Udostępnianie tłumaczeń -->
<i18n key="i18n"/>
<!-- Udostępnianie akcji -->
<form-actions key="actions" />
<!-- Udostępnianie funkcji-->
<functions key="functions" />
<!-- Lokalizacja do skryptów z funkcjami-->
<web-scripts key="formScripts" fragment="form" >
<resource>/resources/functions/functions.js</resource>
</web-scripts>
</plugin> |
| Info |
|---|
Do wstrzyknięcia skryptu zawierającego implementacje funkcji wykorzystano moduł <webscripts> opisany w rozdziale Wstrzykiwanie skryptów |
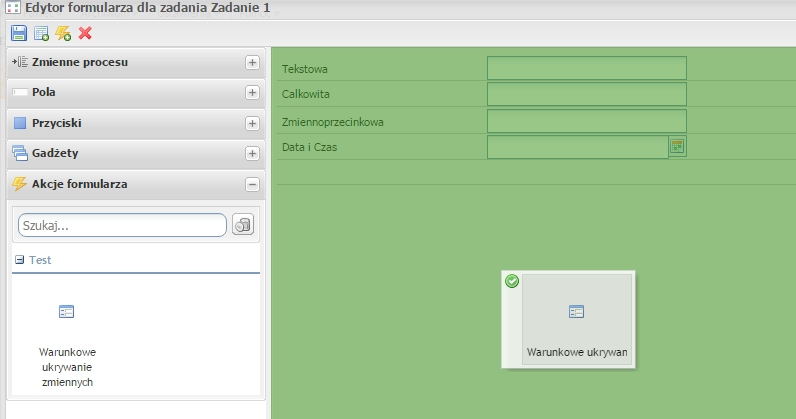
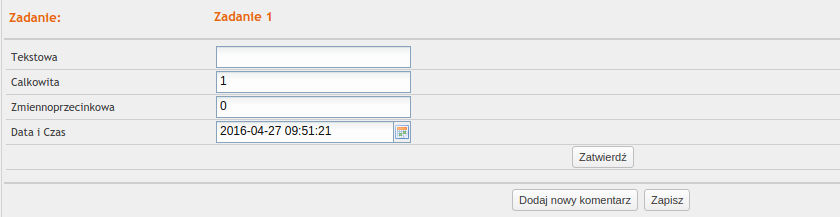
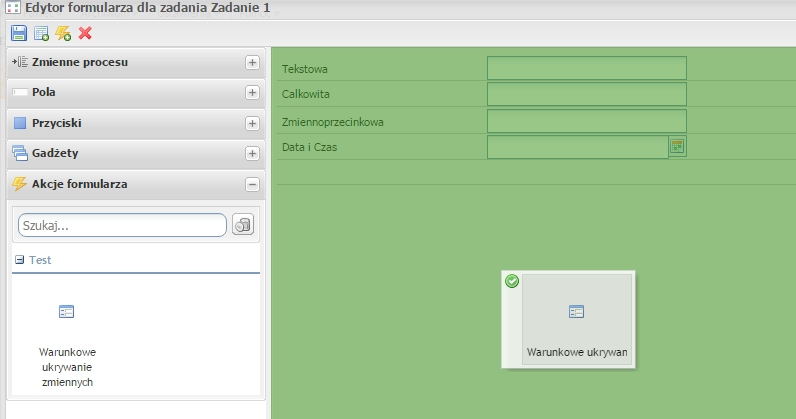
Stworzona akcja będzie mogła być wykorzystana w edytorze procesów po uruchomieniu wtyczki. Aby sprawdzić jej zadanie należy stworzyć prosty proces, a następnie dodać naszą akcję. Aby to zrobić należy wejść w formularz zadania następnie po lewej stronie rozwinąć Akcje i przeciągnąć naszą akcję na formularz.

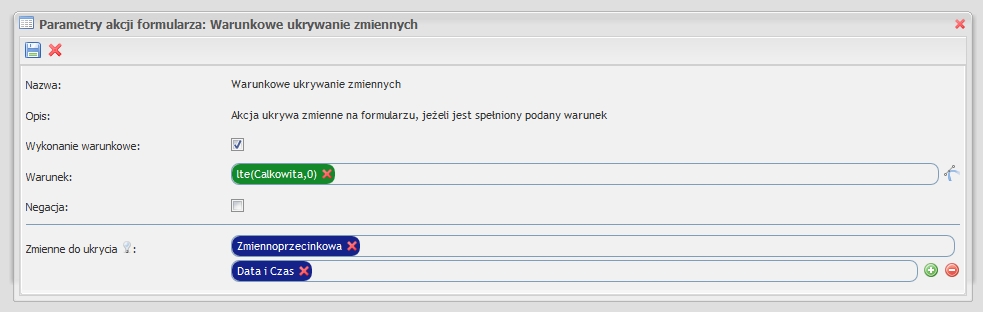
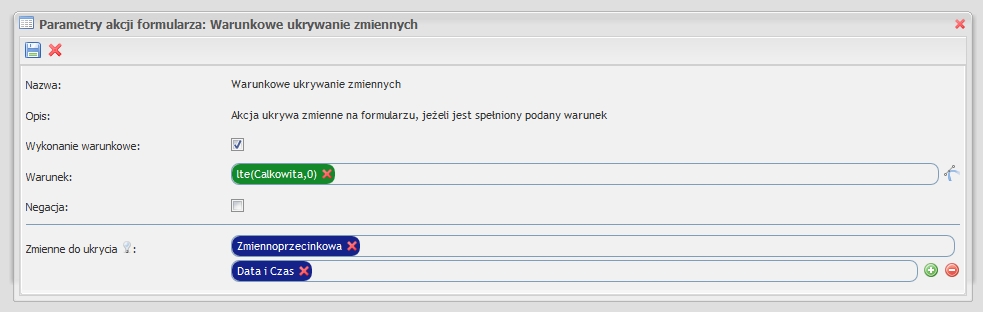
Po upuszczeniu akcji na formularzu pojawi się okno z definicją akcji. Należy uzupełnić parametr akcji oraz warunek wywołania.

W tym momencie dodaliśmy akcję do zadania, która będzie ukrywać zmienne Zmiennoprzecinkowa i Data i Czas, jeżeli wartość zmiennej Całkowita będzie mniejsza bądź równa 0. W przeciwnym wypadku zmienne zostaną pokazane.
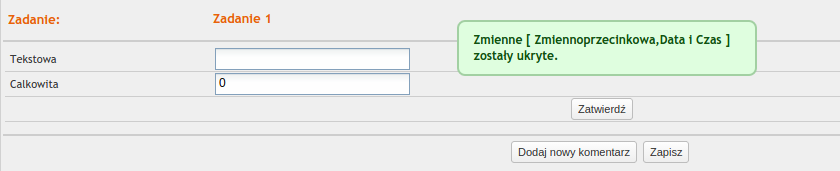
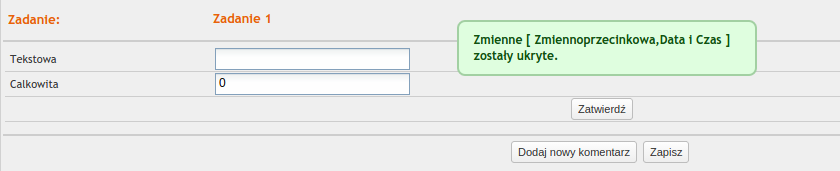
Poniżej wartość zmiennej Calkowita wynosi -2, więc zmienne zostały ukryte.

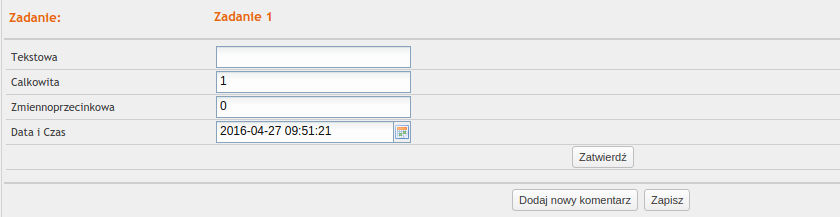
Natomiast gdy zmienna Całkowita ma wartość dodatnią to zmienne zostaną z powrotem wyświetlone.