| Polish | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Projekt stworzonej wtyczki jest dostępny w publicznym repozytorium http://192.168.1.61/developers/tutorials. Skompilowana wersja do pobrania tutaj:
WstępKurs ten opisuje proces tworzenia wtyczki dla systemu PlusWorkflow w wersji co najmniej 3.1. Wtyczka ta będzie udostępniała akcję formularza która:
Definicja akcji na serwerzePierwszym krokiem jest stworzenie definicji akcji. W ten sposób informujemy edytor procesów, że taka akcja jest dostępna i może zostać wykorzystana przy budowie formularza zadania. W tym celu należy stworzyć klasę z odpowiednim zestawem adnotacji oraz metod:
Powyżej zdefiniowaliśmy akcję Tłumaczenia dodajmy w plikach
W definicji akcji podaliśmy również kategorię Categories.TEST. Niezbędne jest stworzenie takiej kategorii lub wykorzystanie kategorii, która już istnieje. Implementacja kategorii wygląda następująco:
Implementacja akcji po stronie przeglądarkiAkcje formularza działają na poziomie formularza zadania. Wykorzystując dostępne funkcje musimy dostarczyć implementację takiej akcji. Nasza implementacja jest następująca:
W tym momencie mamy już gotową akcję. Akcja wykorzystując metody enable i disable oznacza, że jest przystosowana do wykonywania warunkowego. W momencie ukrycia zmiennych pojawia się stosowna wiadomość o tym. Wiadomość jest tłumaczona na podstawie podanego klucza. Tłumaczenia pobierane są z wykorzystaniem TranslationAPI. Służy do tego obiekt
Pliki z tłumaczeniami znajdują się w: /resources/messages_browser.properties i /resources/messages_browser_en.properties.
Konfiguracja wtyczkiAkcja została już zdefiniowana. Należy jeszcze "powiedzieć" systemowi, że wtyczka udostępnia akcje i funkcje oraz korzysta z tłumaczeń. Plik suncode-plugin.xml powinien wyglądać następująco:
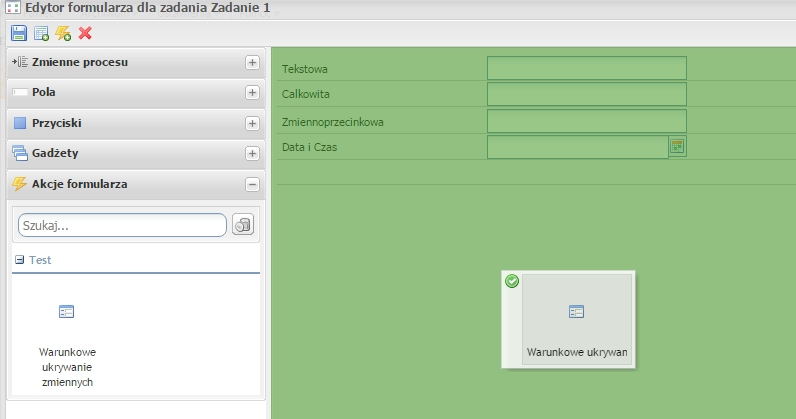
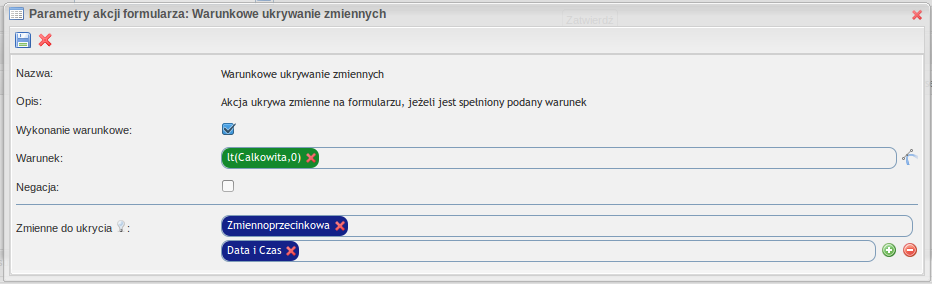
Wykorzystanie akcji w zadaniuStworzona akcja będzie mogła być wykorzystana w edytorze procesów po uruchomieniu wtyczki. Aby sprawdzić jej zadanie należy stworzyć prosty proces, a następnie dodać naszą akcję. Aby to zrobić należy wejść w formularz zadania następnie po lewej stronie rozwinąć Akcje i przeciągnąć naszą akcję na formularz. Po upuszczeniu akcji na formularzu pojawi się okno z definicją akcji. Należy uzupełnić parametr akcji oraz warunek wywołania. W tym momencie dodaliśmy akcję do zadania, która będzie ukrywać zmienne Zmiennoprzecinkowa i Data i Czas, jeżeli wartość zmiennej Całkowita będzie mniejsza od 0. W przeciwnym wypadku zmienne zostaną pokazane. W warunku wykorzystano wbudowaną funkcję
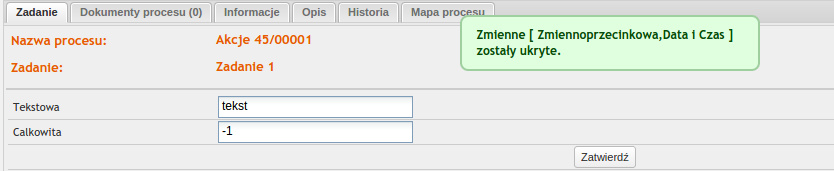
Poniżej wartość zmiennej Calkowita wynosi -1, więc zmienne zostały ukryte.
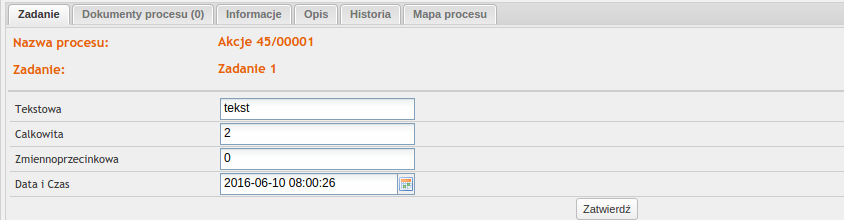
Natomiast gdy zmienna Całkowita ma wartość dodatnią to zmienne zostaną z powrotem wyświetlone. |
| English | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Project of the created plugin is available in the public repository http://192.168.1.61/developers/tutorials. A compiled version can be downloaded from here:
IntroductionThis course describes the creating a plug-in process for the PlusWorkflow system at least 3.1 version. This plugin will provide a form action that:
Action definition on the serverThe first step is to create an action definition. In this way, you inform the process editor that such action is available and can be used to build a task form. To do this, you should create a class with the appropriate set of annotations and methods:
Above, a hide-action-tutorialaction is defined with one array parameter, which elements are VARIABLE type, that is form variables objects. The action implementation on the browser side is in the Translations you add in files
In action definition we also gave the category: Categories.TEST.It is necessary to create that category or using category that already exists. The category implementation looks as follows:
Actions implementation on the browser sideForm actions work at the task form level. Using available functions, you must provide that such action implementation. Our implementation is as follows:
Now you already have ready action. The action using the enable and disable methods means that it is suitable for conditional execution. When the variables are hidden, an appropriate message appears. The message is translated based on the key provided. Translations are downloaded using TranslationAPI. The object
Files with translations can be found in: /resources/messages_browser.properties i /resources/messages_browser_en.properties.
Plugin configurationThe action has already been defined. You should also "tell" the system that the plugin provides actions and functions and uses translations. The suncode-plugin.xml file should look like this:
Action use in a taskThe created action can be used in the process editor after launching the plugin. To check its task, you should create a simple process and then add our action. To do this, enter the task form, then on the left, expand the Actions and drag our action to the form. After dropping the action, a window with the action definition will appear on the form. The action parameter and the calling condition must be completed. At this point, action are added to the task that will hide the Floating point number and Date and Time variables, if the value of Total variable is less than 0. Otherwise, the variables will be shown. The condition uses the built-in function
Below the Total variable value is -1, so the variables have been hidden.
However, if the Total variable is positive, the variables will be displayed again. |