Tworzenie wtyczki udostępniającej akcję warunkowego ukrywania zmiennych formularza.
Definicja akcji na serwerze
@Action
@ActionScript( "resources/actions/test/hiding-variables-action.js" )
public class HidingVariablesAction
{
@DefineAction
public void action( ActionDefinitionBuilder action )
{
action
.id( "hiding-variables-action" )
.name( "action.hiding.variables.name" )
.description( "action.hiding.variables.desc" )
.icon( SilkIconPack.APPLICATION_FORM )
.category( Categories.TEST )
.destination( ActionDestination.form() )
.parameter().id( "variables" ).name( "action.hiding.variables.parameter.name" )
.description( "action.hiding.variables.parameter.desc" ).type( Type.VARIABLE )
.array().create();
}
}
Powyżej zdefiniowaliśmy akcję hiding-variables-action z jednym parametrem tablicowym, którego elementy są typu VARIABLE, czyli obiekty zmiennych formularza. Implementacja akcji po stronie przeglądarki znajduje się w skrypcie "resources/actions/test/hiding-variables-action.js". Jako nazwy i opisy akcji i jej parametru podaliśmy klucze, gdyż będziemy chcieli, aby te właściwości były tłumaczone w zależności od języka użytkownika. Tłumaczenia dodajmy w plikach /resources/messages.properties (domyślne - wersja polska) oraz /resources/messages_en.properties (wersja angielska).
action.hiding.variables.name=Warunkowe ukrywanie zmiennych action.hiding.variables.desc=Akcja ukrywa zmienne na formularzu, jeżeli jest spełniony podany warunek action.hiding.variables.parameter.name=Zmienne do ukrycia action.hiding.variables.parameter.desc=Parametr tablicowy, który przyjmuje zmienne do ukrycia
action.hiding.variables.name=Conditional variables hiding action.hiding.variables.desc=Action hiding variables on form, if given condition is fulfilled action.hiding.variables.parameter.name=Variables to hide action.hiding.variables.parameter.desc=Array parameter which accepts variables to hide
W definicji akcji podaliśmy również kategorię Categories.TEST. Niezbędne jest stworzenie takiej kategorii lub wykorzystanie kategorii, która już istnieje. Implementacja kategorii wygląda następująco:
public enum Categories
implements ActionCategory
{
TEST( "Test" );
private String name;
private Categories( String name )
{
this.name = name;
}
@Override
public String getName()
{
return name;
}
}
Implementacja akcji po stronie przeglądarki
var variableService = ServiceFactory.getVariableService(),
messageService = ServiceFactory.getMessageService(),
Action = {
t: PW.I18N.createT('com.suncode-actions-plugin')
};
PW.FormActions.create('hiding-variables-action', {
init: function(){
var me = this,
variables = me.get("variables");
me.variables = [];
jQuery.each(variables, function(index, variable){
me.variables.push(variable.getId());
});
},
enable: function(){
this.hideVariables();
this.showMessage();
},
disable: function(){
this.showVariables();
},
hideVariables: function() {
this.setVariablesVisibility(false);
},
showMessage: function() {
var message = Action.t('action.hiding.variables.success', this.variables);
messageService.showSuccess(message);
},
showVariables: function() {
this.setVariablesVisibility(true);
},
setVariablesVisibility: function(visible) {
if(visible) {
variableService.show(this.variables);
}
else {
variableService.hide(this.variables);
}
}
});
W tym momencie mamy już gotową akcję. Akcja wykorzystując metody enable i disable oznacza, że jest przystosowana do wykonywania warunkowego. W momencie ukrycia zmiennych pojawia się stosowna wiadomość o tym. Wiadomość jest tłumaczona na podstawie podanego klucza. Tłumaczenia wykorzystywane po stronie przeglądarki zdefiniowane są w plikach: /resources/messages_browser.properties i /resources/messages_browser_en.properties.
action.hiding.variables.success=Zmienne [{0}] zostały ukryte.
action.hiding.variables.success=Variables [{0}] were hidden.
Zdefiniujemy zatem jeszcze funkcję, którą wykorzystamy jako warunek wykonania akcji. Ustawienie warunku odbywa się za pomocą narzędzia PlusWorkflowEditor.
Definicja funkcji na serwerze
@Functions
public class BasicFunctions
{
@Function
public Boolean lte( Float a, Float b )
{
return a.floatValue() <= b.floatValue();
}
}
Implementacja funkcji po stronie przeglądarki
PW.Functions.register("lte", "boolean", ["float", "float"], function(value1, value2){
return value1 <= value2;
});
Wykorzystanie tej funkcji jako warunek wykonania akcji oznaczać będzie, że akcji zostanie uruchomiona, gdy value1 będzie mniejsze lub równe od value2. W przeciwnym razie akcja zostanie zatrzymana.
Konfiguracja wtyczki
Akcja została już zdefiniowana. Należy jeszcze "powiedzieć" systemowi, że wtyczka udostępnia akcje i funkcje oraz korzysta z tłumaczeń. Plik suncode-plugin.xml powinien wyglądać następująco:
<?xml version="1.0" encoding="UTF-8"?>
<plugin key="${project.groupId}-${project.artifactId}" name="Form Actions Examples">
<!-- Udostępnianie tłumaczeń -->
<i18n key="i18n" />
<!-- Udostępnianie akcji -->
<form-actions key="actions" />
<!-- Udostępnianie funkcji-->
<functions key="functions" />
<!-- Lokalizacja do skryptów z funkcjami-->
<web-scripts key="formScripts" fragment="form" >
<resource>/resources/functions/functions.js</resource>
</web-scripts>
</plugin>
Wykorzystanie akcji w zadaniu
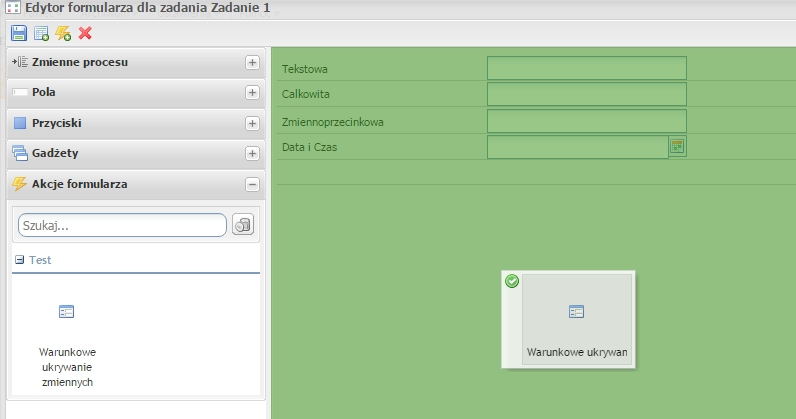
W celu wykorzystania akcji w zadaniu należy otworzyć PlusWorkflow Editor, wejść w formularz zadania następnie po lewej stronie rozwinąć Akcje i przeciągnąć naszą akcję na formularz.
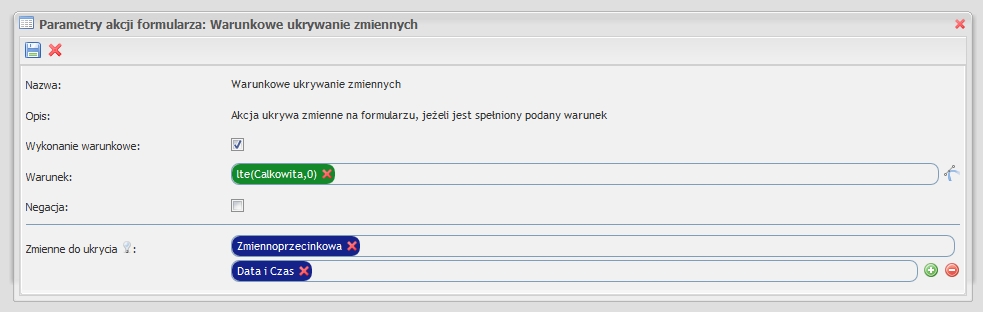
Po upuszczeniu akcji na formularzu pojawi się okno z definicją akcji. Należy uzupełnić parametr akcji oraz warunek wywołania.
W tym momencie dodaliśmy akcję do zadania, która będzie ukrywać zmienne Zmiennoprzecinkowa i Data i Czas, jeżeli wartość zmiennej Całkowita będzie mniejsza bądź równa 0. W przeciwnym wypadku zmienne zostaną pokazane.
Poniżej wartość zmiennej Calkowita wynisi -2, więc zmienne zostały ukryte.
Natomiast gdy zmienna Całkowita ma wartość dodatnią to zmienne już nie są ukryte.