Opis tworzenia własnych funkcji do wykorzystania w parametrach komponentów. |
Projekt stworzonej wtyczki jest dostępny w publicznym repozytorium http://192.168.1.61/developers/tutorials. Skompilowana wersja do pobrania tutaj:
| Zakładamy, że projekt wtyczki mamy już utworzony. Opis tworzenia wtyczki systemowej podany jest wyżej. |
Wstęp
Kurs opisuje krok po kroku jak zarejestrować i stworzyć własną funkcję która będzie mogła być wykorzystywana w innych komponentach.
Jako przykład posłużą nam następujące funkcje:
nettoToBrutto- konwersja wartości netto do wartości bruttoinvoiceBruttoValue- sumuje pozycje z faktury i oblicza końcową wartość brutto na fakturze
Przedstawione implementacje funkcji są tylko przykładowe. Kompletne implementacje powinny jeszcze brać pod uwagę zaokrąglanie kwot itp. |
Deskryptor wtyczki wygląda następująco:
<?xml version="1.0" encoding="UTF-8"?>
<plugin key="${project.groupId}-${project.artifactId}" name="Functions Examples">
<!-- Udostępnianie tłumaczeń -->
<i18n key="i18n" />
<!-- Udostępnianie funkcji -->
<functions key="functions" />
</plugin> |
Implementacja Java
Rozpocząć należy od przygotowania definicji funkcji i jej zarejestrowaniu. Funkcje definiujemy w klasie oznaczonej adnotacją . Dodatkowo musimy zdefiniować adnotację
aby wskazać gdzie znajdować się będzie implementacja naszej funkcji w języku JavaScript.
Parametry tablicowe przekazywane do funkcji muszą być obiektami (tj. Integer[], Long[]) - nie należy przekazywać prymitywów (tj. long[]. int[]) z uwagi na obsługę możliwej wartości null. |
package com.suncode.tutorial.fnexample;
import com.suncode.pwfl.core.function.annotation.Function;
import com.suncode.pwfl.core.function.annotation.Functions;
import com.suncode.pwfl.core.function.annotation.FunctionsScript;
/**
* Invoice functions
*/
@Functions
@FunctionsScript( "/functions/invoice-functions.js" )
public class InvoiceFunctions
{
@Function
public double nettoToBrutto( Double netto, Integer vat )
{
return netto.doubleValue() * ( 1 + vat.intValue() / (double) 100 );
}
@Function
public double invoiceBruttoValue( Double[] items, Integer[] vat )
{
double value = 0;
for ( int i = 0; i < items.length; i++ )
{
value += nettoToBrutto( items[i], vat[i] );
}
return value;
}
}
|
Każda z funkcji musi być oznaczona adnotacją . Nazwa funkcji domyślnie jest taka sama jak nazwa metody. Każda funkcja musi zwracać wynik typu podstawowego oraz parametry które również muszą być jednym z typów podstawowych.
Implementacja JavaScript
Aby funkcja mogła być również wykorzystywana np. do dynamicznych obliczeń na formularzu zadania konieczne jest dostarczenie implementacji takiej funkcji w języku JavaScript. Implementacja powinna znajdować się w pliku invoice-functions.js (w katalogu src/main/resources/functions/) tak jak wskazano w adnotacji @FunctionsScript:
/**
* Netto value to brutto with given VAT
*/
PW.Functions.register("nettoToBrutto", "float", ["float", "integer"], function(netto, vat){
return nettoToBrutto(netto, vat);
});
/**
* Sum of invoice items brutto value
*/
PW.Functions.register("invoiceBruttoValue", "float", ["float[]", "integer[]"], function(items, vat){
var value = 0;
for ( var i = 0; i < items.length; i++ )
{
value += nettoToBrutto( items[i], vat[i] );
}
return value;
});
function nettoToBrutto(netto, vat){
return netto * ( 1 + vat / 100 );
} |
Implementacja w JavaScript musi zachowywać taką samą logikę wykonania obliczeń.
Tłumaczenie funkcji
Funkcje stworzone dotychczas nie posiadają żadnych dodatkowych danych jak np. opis funkcji czy parametrów. Aby dostarczyć więcej informacji należy przygotować tłumaczenie funkcji.
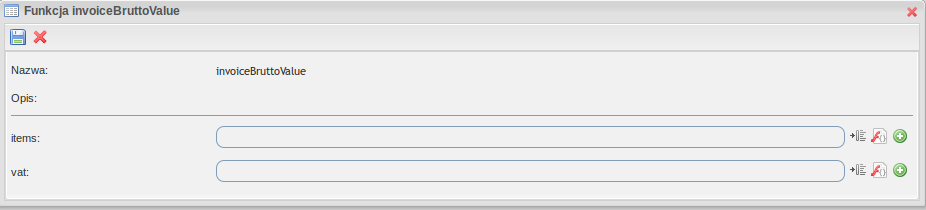
Do tego momentu stworzona funkcja invoiceBruttoValue w edytorze procesów wyglądała by następująco:

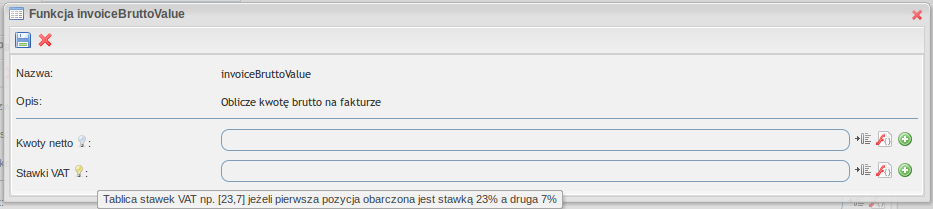
Opis funkcji i informacje o parametrach zostaną wyświetlone, jeżeli będzie istniał odpowiedni klucz wiadomości zgodnie z Internacjonalizacja (I18N). W tym celu musimy stworzyć plik messages.properties (dodatkowo możemy stworzyć pliki dla innych wspieranych języków). W pliku tym należy umieścić klucze budowane zgodnie z zasadami:
| Tłumaczony element | Szablon |
|---|---|
| Opis funkcji |
gdzie
|
| Nazwa parametru |
gdzie
|
| Opis parametru |
gdzie
|
Stosując te zasady plik messages.properties będzie wyglądał na przykład tak:
function.nettoToBrutto=Oblicze kwotę brutto z podanej kwoty netto i stawki VAT function.nettoToBrutto.param.netto.name=Kwota netto function.nettoToBrutto.param.vat.name=VAT function.nettoToBrutto.param.vat.desc=Stawka vat np. 23 dla 23% function.invoiceBruttoValue=Oblicze kwotę brutto na fakturze function.invoiceBruttoValue.param.items.name=Kwoty netto function.invoiceBruttoValue.param.items.desc=Tablica pozycji z kwotami netto function.invoiceBruttoValue.param.vat.name=Stawki VAT function.invoiceBruttoValue.param.vat.desc=Tablica stawek VAT np. [23,7] jeżeli pierwsza pozycja obarczona jest stawką 23% a druga 7% |
Możliwe jest też dokładniejsze tłumaczenie konkretnych przeciążeń funkcji o tej samej nazwie. W tym celu do nazwy funkcji należy dodać typy prametrów oddzielone podkreślnikiem (_) np:
może być zapisane w postaci
|
Po tych zmiana funkcja w PWE widoczna jest w następujący sposób: