...
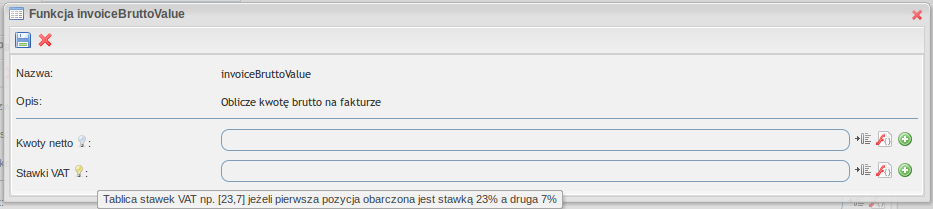
Po tych zmiana funkcja w PWE widoczna jest w następujący sposób:
| Polish | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Projekt stworzonej wtyczki jest dostępny w publicznym repozytorium http://192.168.1.61/developers/tutorials. Skompilowana wersja do pobrania tutaj:
WstępKurs opisuje krok po kroku jak zarejestrować i stworzyć własną funkcję która będzie mogła być wykorzystywana w innych komponentach. Jako przykład posłużą nam następujące funkcje:
Deskryptor wtyczki wygląda następująco:
Implementacja JavaRozpocząć należy od przygotowania definicji funkcji i jej zarejestrowaniu. Funkcje definiujemy w klasie oznaczonej adnotacją
Każda z funkcji musi być oznaczona adnotacją
Implementacja JavaScriptAby funkcja mogła być również wykorzystywana np. do dynamicznych obliczeń na formularzu zadania konieczne jest dostarczenie implementacji takiej funkcji w języku JavaScript. Implementacja powinna znajdować się w pliku
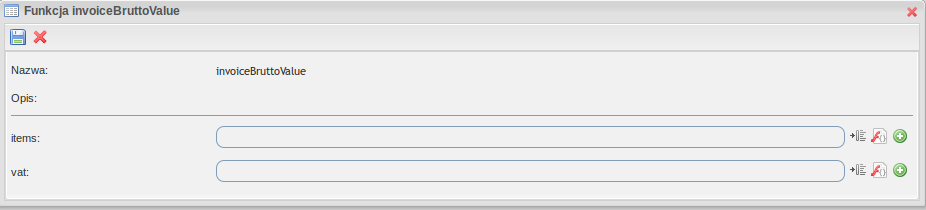
Implementacja w JavaScript musi zachowywać taką samą logikę wykonania obliczeń. Tłumaczenie funkcjiFunkcje stworzone dotychczas nie posiadają żadnych dodatkowych danych jak np. opis funkcji czy parametrów. Aby dostarczyć więcej informacji należy przygotować tłumaczenie funkcji. Do tego momentu stworzona funkcja invoiceBruttoValue w edytorze procesów wyglądała by następująco: Opis funkcji i informacje o parametrach zostaną wyświetlone, jeżeli będzie istniał odpowiedni klucz wiadomości zgodnie z Internacjonalizacja (I18N). W tym celu musimy stworzyć plik messages.properties (dodatkowo możemy stworzyć pliki dla innych wspieranych języków). W pliku tym należy umieścić klucze budowane zgodnie z zasadami:
Stosując te zasady plik messages.properties będzie wyglądał na przykład tak:
Po tych zmiana funkcja w PWE widoczna jest w następujący sposób: |
| English | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Projekt stworzonej wtyczki jest dostępny w publicznym repozytorium http://192.168.1.61/developers/tutorials. Skompilowana wersja do pobrania tutaj:
WstępKurs opisuje krok po kroku jak zarejestrować i stworzyć własną funkcję która będzie mogła być wykorzystywana w innych komponentach. Jako przykład posłużą nam następujące funkcje:
Deskryptor wtyczki wygląda następująco:
Implementacja JavaRozpocząć należy od przygotowania definicji funkcji i jej zarejestrowaniu. Funkcje definiujemy w klasie oznaczonej adnotacją
Każda z funkcji musi być oznaczona adnotacją
Implementacja JavaScriptAby funkcja mogła być również wykorzystywana np. do dynamicznych obliczeń na formularzu zadania konieczne jest dostarczenie implementacji takiej funkcji w języku JavaScript. Implementacja powinna znajdować się w pliku
Implementacja w JavaScript musi zachowywać taką samą logikę wykonania obliczeń. Tłumaczenie funkcjiFunkcje stworzone dotychczas nie posiadają żadnych dodatkowych danych jak np. opis funkcji czy parametrów. Aby dostarczyć więcej informacji należy przygotować tłumaczenie funkcji. Do tego momentu stworzona funkcja invoiceBruttoValue w edytorze procesów wyglądała by następująco: Opis funkcji i informacje o parametrach zostaną wyświetlone, jeżeli będzie istniał odpowiedni klucz wiadomości zgodnie z Internacjonalizacja (I18N). W tym celu musimy stworzyć plik messages.properties (dodatkowo możemy stworzyć pliki dla innych wspieranych języków). W pliku tym należy umieścić klucze budowane zgodnie z zasadami:
Stosując te zasady plik messages.properties będzie wyglądał na przykład tak:
Po tych zmiana funkcja w PWE widoczna jest w następujący sposób: |