Description of creating custom functions for use in component parameters.
The project of the created plugin is available in the public repository http://192.168.1.61/developers/tutorials. A compiled version can be downloaded from here:
We assume that the plugin project has already been created. The description of creating the system plugin is given above.
Introduction
The course describes step by step how to register and create your own function that can be used in other components.
As an example, we will use the following functions:
nettoToBrutto- conversion of net value to gross valueinvoiceBruttoValue- sums the items from the invoice and calculates the final gross value on the invoice
The presented functions implementations are only examples. Complete implementations should also take into account the rounding of amounts, etc.
The plugin descriptor looks like:
<?xml version="1.0" encoding="UTF-8"?>
<plugin key="${project.groupId}-${project.artifactId}" name="Functions Examples">
<!-- Providing translations -->
<i18n key="i18n" />
<!-- Providing function -->
<functions key="functions" />
</plugin>
Java implementation
Begin with the preparation of the function definition and its registration. FThe functions are defined in the class marked with the @Functions annotation. In addition, you must define the @FunctionsScript annotation to indicate where the implementation of our function in JavaScript will be.
Table parameters passed to a function must be objects (ie Integer[], Long[]) - do not pass primitives (ie long[]. int[]) due to the support for a possible null value.
package com.suncode.tutorial.fnexample;
import com.suncode.pwfl.core.function.annotation.Function;
import com.suncode.pwfl.core.function.annotation.Functions;
import com.suncode.pwfl.core.function.annotation.FunctionsScript;
/**
* Invoice functions
*/
@Functions
@FunctionsScript( "/functions/invoice-functions.js" )
public class InvoiceFunctions
{
@Function
public double nettoToBrutto( Double netto, Integer vat )
{
return netto.doubleValue() * ( 1 + vat.intValue() / (double) 100 );
}
@Function
public double invoiceBruttoValue( Double[] items, Integer[] vat )
{
double value = 0;
for ( int i = 0; i < items.length; i++ )
{
value += nettoToBrutto( items[i], vat[i] );
}
return value;
}
}
Each function must be marked with the @Function annotation. The function name is automatically the same as the name of the method. Each function must return a basic type result and parameters that must also be one of the basic types.
JavaScript implementation
In order for the function to be used, for example for dynamic calculations on the task form, it is necessary to provide the implementation of such function in JavaScript language.The implementation should be in the invoice-functions.js file (in directory src/main/resources/functions/) as indicated in the @FunctionsScript annotation:
/**
* Netto value to brutto with given VAT
*/
PW.Functions.register("nettoToBrutto", "float", ["float", "integer"], function(netto, vat){
return nettoToBrutto(netto, vat);
});
/**
* Sum of invoice items brutto value
*/
PW.Functions.register("invoiceBruttoValue", "float", ["float[]", "integer[]"], function(items, vat){
var value = 0;
for ( var i = 0; i < items.length; i++ )
{
value += nettoToBrutto( items[i], vat[i] );
}
return value;
});
function nettoToBrutto(netto, vat){
return netto * ( 1 + vat / 100 );
}
Implementation in JavaScript must keep the same calculation execution logic.
Functions translation
Functions created so far do not have any additional data such as a functions description or parameters. To provide more information, the function translation should be prepared.
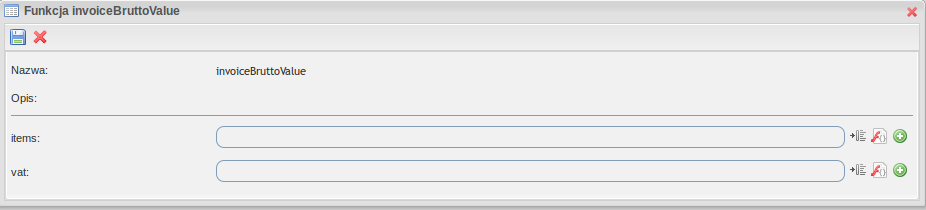
Until then, the invoiceBruttoValue function created in the process editor would look like this:
OpThe function description and parameter information will be displayed if there is a corresponding message key in accordance with Internacjonalizacja (I18N). To do this, you need to create a messages.properties file (in addition, you can create files for other supported languages). In the file you should placed keys built according to the rules:
| Translated element | Template |
|---|---|
| Function description |
where
|
| Parameter name |
where
|
| Parameter description |
where
|
Using this rules, the messages.properties file will look like this:
function.nettoToBrutto=Calculate gross amount from the specified net amount and VAT rate function.nettoToBrutto.param.netto.name=Net amount function.nettoToBrutto.param.vat.name=VAT function.nettoToBrutto.param.vat.desc=vat rate ie. 23 for 23% function.invoiceBruttoValue=Calculate gross amount on invoice function.invoiceBruttoValue.param.items.name=Net amounts function.invoiceBruttoValue.param.items.desc=Item table with net amount function.invoiceBruttoValue.param.vat.name=VAT rates function.invoiceBruttoValue.param.vat.desc=VAT rates table ie. [23,7] if first position is 23 % and the second is 7 %
It is possible to more accurately translation a specific overloads of functions with the same name. To do this, add to the function name the parameters types separated by an underscore(_) eg:
function.nettoToBrutto=Net amount to gross function.nettoToBrutto.param.netto.name=Net amount function.nettoToBrutto.param.vat.name=Vat rate
may be saved as function.nettoToBrutto_float_integer because nettoToBrutto function has parameters float and integer types (types names from Built-in types )
function.nettoToBrutto_float_integer=Net amount to gross function.nettoToBrutto_float_integer.param.netto.name=Net amount function.nettoToBrutto_float_integer.param.vat.name=Vat rate
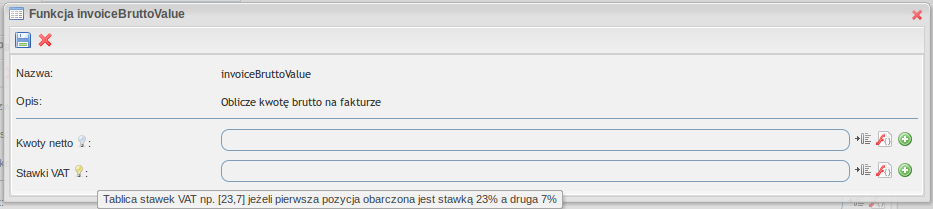
After this changes, the function in PWE is visible in the following way: