| Excerpt |
|---|
Opis tworzenia własnych funkcji do wykorzystania w parametrach komponentów. |
Projekt stworzonej wtyczki jest dostępny w publicznym repozytorium http://192.168.1.61/developers/tutorials. Skompilowana wersja do pobrania tutaj:
| View file |
|---|
| name | functions-example-1.0.0.jar |
|---|
| height | 150 |
|---|
|
| Info |
|---|
| Zakładamy, że projekt wtyczki mamy już utworzony. Opis tworzenia wtyczki systemowej podany jest wyżej. |
Wstęp
Kurs opisuje krok po kroku jak zarejestrować i stworzyć własną funkcję która będzie mogła być wykorzystywana w innych komponentach.
Jako przykład posłużą nam następujące funkcje:
nettoToBrutto - konwersja wartości netto do wartości bruttoinvoiceBruttoValue - sumuje pozycje z faktury i oblicza końcową wartość brutto na fakturze
| Note |
|---|
Przedstawione implementacje funkcji są tylko przykładowe. Kompletne implementacje powinny jeszcze brać pod uwagę zaokrąglanie kwot itp. |
Deskryptor wtyczki wygląda następująco:
| Code Block |
|---|
| language | xml |
|---|
| title | suncode-plugin.xml |
|---|
|
<?xml version="1.0" encoding="UTF-8"?>
<plugin key="${project.groupId}-${project.artifactId}" name="Functions Examples">
<!-- Udostępnianie tłumaczeń -->
<i18n key="i18n" />
<!-- Udostępnianie funkcji -->
<functions key="functions" />
</plugin> |
Implementacja Java
Rozpocząć należy od przygotowania definicji funkcji i jej zarejestrowaniu. Funkcje definiujemy w klasie oznaczonej adnotacją
| Javadoc |
|---|
| displayValue | @Functions |
|---|
| property | javadoc.plusworkflow |
|---|
| className | com.suncode.pwfl.core.function.annotation.Functions |
|---|
|
. Dodatkowo musimy zdefiniować adnotację | Javadoc |
|---|
| displayValue | @FunctionsScript |
|---|
| property | javadoc.plusworkflow |
|---|
| className | com.suncode.pwfl.core.function.annotation.FunctionsScript |
|---|
|
aby wskazać gdzie znajdować się będzie implementacja naszej funkcji w języku JavaScript.| Note |
|---|
Parametry tablicowe przekazywane do funkcji muszą być obiektami (tj. Integer[], Long[]) - nie należy przekazywać prymitywów (tj. long[]. int[]) z uwagi na obsługę możliwej wartości null. |
| Code Block |
|---|
| language | java |
|---|
| title | InvoiceFunctions.java |
|---|
|
package com.suncode.tutorial.fnexample;
import com.suncode.pwfl.core.function.annotation.Function;
import com.suncode.pwfl.core.function.annotation.Functions;
import com.suncode.pwfl.core.function.annotation.FunctionsScript;
/**
* Invoice functions
*/
@Functions
@FunctionsScript( "/functions/invoice-functions.js" )
public class InvoiceFunctions
{
@Function
public double nettoToBrutto( Double netto, Integer vat )
{
return netto.doubleValue() * ( 1 + vat.intValue() / (double) 100 );
}
@Function
public double invoiceBruttoValue( Double[] items, Integer[] vat )
{
double value = 0;
for ( int i = 0; i < items.length; i++ )
{
value += nettoToBrutto( items[i], vat[i] );
}
return value;
}
}
|
Każda z funkcji musi być oznaczona adnotacją
| Javadoc |
|---|
| displayValue | @Function |
|---|
| property | javadoc.plusworkflow |
|---|
| className | com.suncode.pwfl.core.function.annotation.Function |
|---|
|
. Nazwa funkcji domyślnie jest taka sama jak nazwa metody. Każda funkcja musi zwracać wynik typu podstawowego oraz parametry które również muszą być jednym z typów podstawowych. Implementacja JavaScript
Aby funkcja mogła być również wykorzystywana np. do dynamicznych obliczeń na formularzu zadania konieczne jest dostarczenie implementacji takiej funkcji w języku JavaScript. Implementacja powinna znajdować się w pliku invoice-functions.js (w katalogu src/main/resources/functions/) tak jak wskazano w adnotacji @FunctionsScript:
| Code Block |
|---|
| language | js |
|---|
| title | invoice-functions.js |
|---|
|
/**
* Netto value to brutto with given VAT
*/
PW.Functions.register("nettoToBrutto", "float", ["float", "integer"], function(netto, vat){
return nettoToBrutto(netto, vat);
});
/**
* Sum of invoice items brutto value
*/
PW.Functions.register("invoiceBruttoValue", "float", ["float[]", "integer[]"], function(items, vat){
var value = 0;
for ( var i = 0; i < items.length; i++ )
{
value += nettoToBrutto( items[i], vat[i] );
}
return value;
});
function nettoToBrutto(netto, vat){
return netto * ( 1 + vat / 100 );
} |
Implementacja w JavaScript musi zachowywać taką samą logikę wykonania obliczeń.
Tłumaczenie funkcji
Funkcje stworzone dotychczas nie posiadają żadnych dodatkowych danych jak np. opis funkcji czy parametrów. Aby dostarczyć więcej informacji należy przygotować tłumaczenie funkcji.
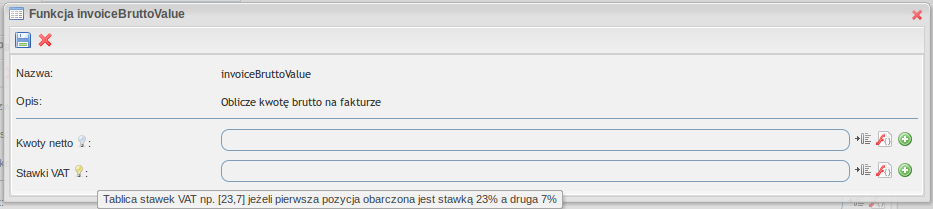
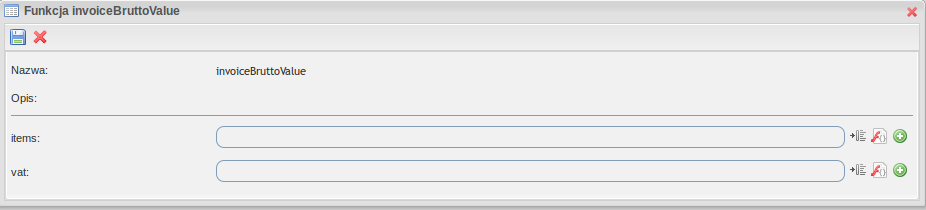
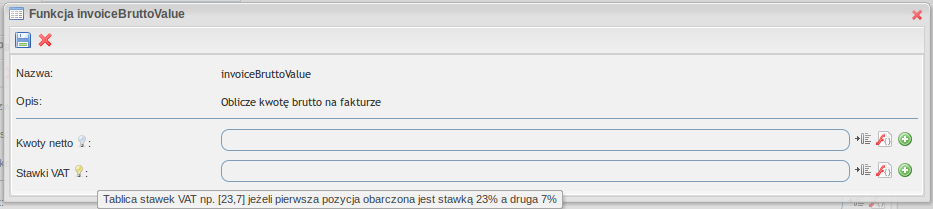
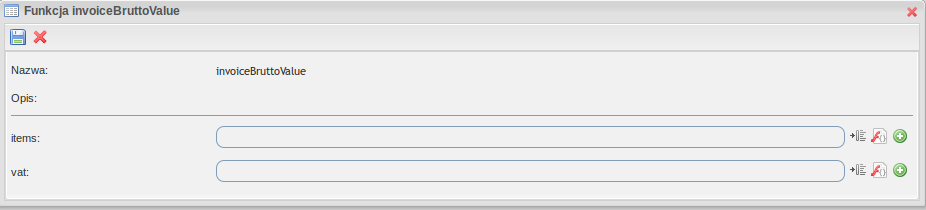
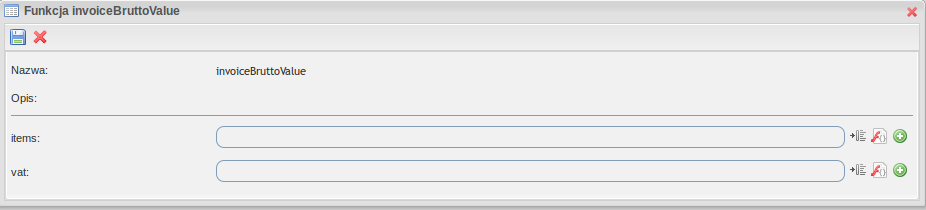
Do tego momentu stworzona funkcja invoiceBruttoValue w edytorze procesów wyglądała by następująco:
 Image Removed
Image Removed
Opis funkcji i informacje o parametrach zostaną wyświetlone, jeżeli będzie istniał odpowiedni klucz wiadomości zgodnie z Internacjonalizacja (I18N). W tym celu musimy stworzyć plik messages.properties (dodatkowo możemy stworzyć pliki dla innych wspieranych języków). W pliku tym należy umieścić klucze budowane zgodnie z zasadami:
| Tłumaczony element | Szablon |
|---|
| Opis funkcji | function.<name>
gdzie |
| Nazwa parametru | function.<name>.param.<paramName>.name
gdzie - <name> - nazwa funkcji
- <paramName> nazwa parametru
|
| Opis parametru | function.<name>.param.<paramName>.desc
gdzie - <name> - nazwa funkcji
- <paramName> nazwa parametru
|
Stosując te zasady plik messages.properties będzie wyglądał na przykład tak:
| Code Block |
|---|
|
function.nettoToBrutto=Oblicze kwotę brutto z podanej kwoty netto i stawki VAT
function.nettoToBrutto.param.netto.name=Kwota netto
function.nettoToBrutto.param.vat.name=VAT
function.nettoToBrutto.param.vat.desc=Stawka vat np. 23 dla 23%
function.invoiceBruttoValue=Oblicze kwotę brutto na fakturze
function.invoiceBruttoValue.param.items.name=Kwoty netto
function.invoiceBruttoValue.param.items.desc=Tablica pozycji z kwotami netto
function.invoiceBruttoValue.param.vat.name=Stawki VAT
function.invoiceBruttoValue.param.vat.desc=Tablica stawek VAT np. [23,7] jeżeli pierwsza pozycja obarczona jest stawką 23% a druga 7% |
| Tip |
|---|
Możliwe jest też dokładniejsze tłumaczenie konkretnych przeciążeń funkcji o tej samej nazwie. W tym celu do nazwy funkcji należy dodać typy prametrów oddzielone podkreślnikiem (_) np: | Code Block |
|---|
function.nettoToBrutto=Kwota netto do brutto
function.nettoToBrutto.param.netto.name=Kwota netto
function.nettoToBrutto.param.vat.name=Stawka vat |
może być zapisane w postaci function.nettoToBrutto_float_integer ponieważ funkcja nettoToBrutto ma parametry typów float i integer (nazwy typów z Wbudowane typy) | Code Block |
|---|
function.nettoToBrutto_float_integer=Kwota netto do brutto
function.nettoToBrutto_float_integer.param.netto.name=Kwota netto
function.nettoToBrutto_float_integer.param.vat.name=Stawka vat |
|
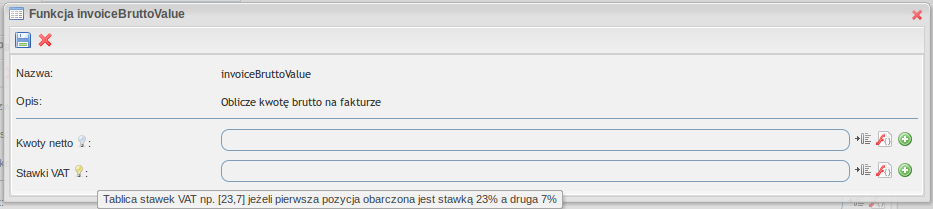
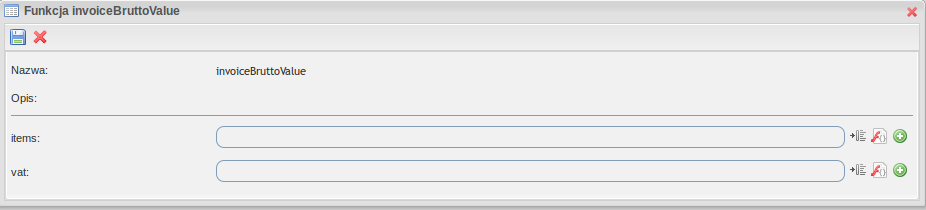
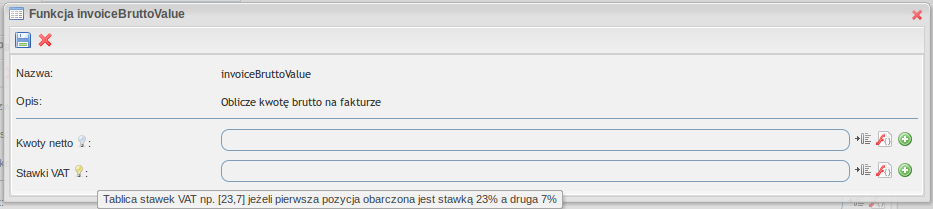
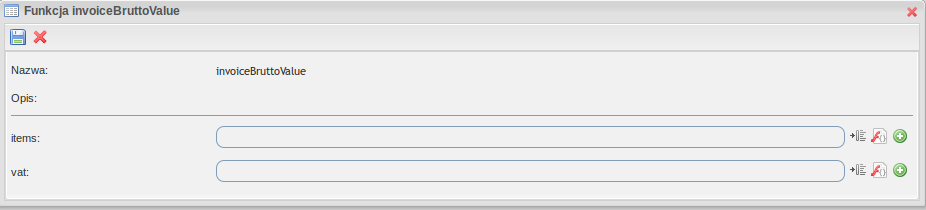
Po tych zmiana funkcja w PWE widoczna jest w następujący sposób:
 Image Removed
Image Removed
| Polish |
|---|
| Excerpt |
|---|
Opis tworzenia własnych funkcji do wykorzystania w parametrach komponentów. |
Projekt stworzonej wtyczki jest dostępny w publicznym repozytorium http://192.168.1.61/developers/tutorials. Skompilowana wersja do pobrania tutaj: | View file |
|---|
| name | functions-example-1.0.0.jar |
|---|
| height | 150 |
|---|
|
| Info |
|---|
| Zakładamy, że projekt wtyczki mamy już utworzony. Opis tworzenia wtyczki systemowej podany jest wyżej. |
WstępKurs opisuje krok po kroku jak zarejestrować i stworzyć własną funkcję która będzie mogła być wykorzystywana w innych komponentach. Jako przykład posłużą nam następujące funkcje: nettoToBrutto - konwersja wartości netto do wartości bruttoinvoiceBruttoValue - sumuje pozycje z faktury i oblicza końcową wartość brutto na fakturze
| Note |
|---|
Przedstawione implementacje funkcji są tylko przykładowe. Kompletne implementacje powinny jeszcze brać pod uwagę zaokrąglanie kwot itp. |
Deskryptor wtyczki wygląda następująco: | Code Block |
|---|
| language | xml |
|---|
| title | suncode-plugin.xml |
|---|
| <?xml version="1.0" encoding="UTF-8"?>
<plugin key="${project.groupId}-${project.artifactId}" name="Functions Examples">
<!-- Udostępnianie tłumaczeń -->
<i18n key="i18n" />
<!-- Udostępnianie funkcji -->
<functions key="functions" />
</plugin> |
Implementacja JavaRozpocząć należy od przygotowania definicji funkcji i jej zarejestrowaniu. Funkcje definiujemy w klasie oznaczonej adnotacją | Javadoc |
|---|
| displayValue | @Functions |
|---|
| property | javadoc.plusworkflow |
|---|
| className | com.suncode.pwfl.core.function.annotation.Functions |
|---|
|
. Dodatkowo musimy zdefiniować adnotację | Javadoc |
|---|
| displayValue | @FunctionsScript |
|---|
| property | javadoc.plusworkflow |
|---|
| className | com.suncode.pwfl.core.function.annotation.FunctionsScript |
|---|
|
aby wskazać gdzie znajdować się będzie implementacja naszej funkcji w języku JavaScript.| Note |
|---|
Parametry tablicowe przekazywane do funkcji muszą być obiektami (tj. Integer[], Long[]) - nie należy przekazywać prymitywów (tj. long[]. int[]) z uwagi na obsługę możliwej wartości null. |
| Code Block |
|---|
| language | java |
|---|
| title | InvoiceFunctions.java |
|---|
| package com.suncode.tutorial.fnexample;
import com.suncode.pwfl.core.function.annotation.Function;
import com.suncode.pwfl.core.function.annotation.Functions;
import com.suncode.pwfl.core.function.annotation.FunctionsScript;
/**
* Invoice functions
*/
@Functions
@FunctionsScript( "/functions/invoice-functions.js" )
public class InvoiceFunctions
{
@Function
public double nettoToBrutto( Double netto, Integer vat )
{
return netto.doubleValue() * ( 1 + vat.intValue() / (double) 100 );
}
@Function
public double invoiceBruttoValue( Double[] items, Integer[] vat )
{
double value = 0;
for ( int i = 0; i < items.length; i++ )
{
value += nettoToBrutto( items[i], vat[i] );
}
return value;
}
}
|
Każda z funkcji musi być oznaczona adnotacją | Javadoc |
|---|
| displayValue | @Function |
|---|
| property | javadoc.plusworkflow |
|---|
| className | com.suncode.pwfl.core.function.annotation.Function |
|---|
|
. Nazwa funkcji domyślnie jest taka sama jak nazwa metody. Każda funkcja musi zwracać wynik typu podstawowego oraz parametry które również muszą być jednym z typów podstawowych. Implementacja JavaScriptAby funkcja mogła być również wykorzystywana np. do dynamicznych obliczeń na formularzu zadania konieczne jest dostarczenie implementacji takiej funkcji w języku JavaScript. Implementacja powinna znajdować się w pliku invoice-functions.js (w katalogu src/main/resources/functions/) tak jak wskazano w adnotacji @FunctionsScript: | Code Block |
|---|
| language | js |
|---|
| title | invoice-functions.js |
|---|
| /**
* Netto value to brutto with given VAT
*/
PW.Functions.register("nettoToBrutto", "float", ["float", "integer"], function(netto, vat){
return nettoToBrutto(netto, vat);
});
/**
* Sum of invoice items brutto value
*/
PW.Functions.register("invoiceBruttoValue", "float", ["float[]", "integer[]"], function(items, vat){
var value = 0;
for ( var i = 0; i < items.length; i++ )
{
value += nettoToBrutto( items[i], vat[i] );
}
return value;
});
function nettoToBrutto(netto, vat){
return netto * ( 1 + vat / 100 );
} |
Implementacja w JavaScript musi zachowywać taką samą logikę wykonania obliczeń. Tłumaczenie funkcjiFunkcje stworzone dotychczas nie posiadają żadnych dodatkowych danych jak np. opis funkcji czy parametrów. Aby dostarczyć więcej informacji należy przygotować tłumaczenie funkcji. Do tego momentu stworzona funkcja invoiceBruttoValue w edytorze procesów wyglądała by następująco: 
Opis funkcji i informacje o parametrach zostaną wyświetlone, jeżeli będzie istniał odpowiedni klucz wiadomości zgodnie z Internacjonalizacja (I18N). W tym celu musimy stworzyć plik messages.properties (dodatkowo możemy stworzyć pliki dla innych wspieranych języków). W pliku tym należy umieścić klucze budowane zgodnie z zasadami: | Tłumaczony element | Szablon |
|---|
| Opis funkcji | function.<name>
gdzie | | Nazwa parametru | function.<name>.param.<paramName>.name
gdzie - <name> - nazwa funkcji
- <paramName> nazwa parametru
| | Opis parametru | function.<name>.param.<paramName>.desc
gdzie - <name> - nazwa funkcji
- <paramName> nazwa parametru
|
Stosując te zasady plik messages.properties będzie wyglądał na przykład tak: | Code Block |
|---|
| function.nettoToBrutto=Oblicze kwotę brutto z podanej kwoty netto i stawki VAT
function.nettoToBrutto.param.netto.name=Kwota netto
function.nettoToBrutto.param.vat.name=VAT
function.nettoToBrutto.param.vat.desc=Stawka vat np. 23 dla 23%
function.invoiceBruttoValue=Oblicze kwotę brutto na fakturze
function.invoiceBruttoValue.param.items.name=Kwoty netto
function.invoiceBruttoValue.param.items.desc=Tablica pozycji z kwotami netto
function.invoiceBruttoValue.param.vat.name=Stawki VAT
function.invoiceBruttoValue.param.vat.desc=Tablica stawek VAT np. [23,7] jeżeli pierwsza pozycja obarczona jest stawką 23% a druga 7% |
| Tip |
|---|
Możliwe jest też dokładniejsze tłumaczenie konkretnych przeciążeń funkcji o tej samej nazwie. W tym celu do nazwy funkcji należy dodać typy prametrów oddzielone podkreślnikiem (_) np: | Code Block |
|---|
function.nettoToBrutto=Kwota netto do brutto
function.nettoToBrutto.param.netto.name=Kwota netto
function.nettoToBrutto.param.vat.name=Stawka vat |
może być zapisane w postaci function.nettoToBrutto_float_integer ponieważ funkcja nettoToBrutto ma parametry typów float i integer (nazwy typów z Wbudowane typy) | Code Block |
|---|
function.nettoToBrutto_float_integer=Kwota netto do brutto
function.nettoToBrutto_float_integer.param.netto.name=Kwota netto
function.nettoToBrutto_float_integer.param.vat.name=Stawka vat |
|
Po tych zmiana funkcja w PWE widoczna jest w następujący sposób: 
|
| English |
|---|
| Excerpt |
|---|
Opis tworzenia własnych funkcji do wykorzystania w parametrach komponentówDescription of creating custom functions for use in component parameters. |
Projekt stworzonej wtyczki jest dostępny w publicznym repozytorium The project of the created plugin is available in the public repository http://192.168.1.61/developers/tutorials. Skompilowana wersja do pobrania tutaj A compiled version can be downloaded from here: | View file |
|---|
| name | functions-example-1.0.0.jar |
|---|
| height | 150 |
|---|
|
| Info |
|---|
| Zakładamy, że projekt wtyczki mamy już utworzony. Opis tworzenia wtyczki systemowej podany jest wyżej. |
WstępKurs opisuje krok po kroku jak zarejestrować i stworzyć własną funkcję która będzie mogła być wykorzystywana w innych komponentach. Jako przykład posłużą nam następujące funkcje: nettoToBrutto - konwersja wartości netto do wartości bruttoinvoiceBruttoValue - sumuje pozycje z faktury i oblicza końcową wartość brutto na fakturze
| Note |
|---|
Przedstawione implementacje funkcji są tylko przykładowe. Kompletne implementacje powinny jeszcze brać pod uwagę zaokrąglanie kwot itp. |
Deskryptor wtyczki wygląda następująco We assume that the plugin project has already been created. The description of creating the system plugin is given above. |
IntroductionThe course describes step by step how to register and create your own function that can be used in other components. As an example, we will use the following functions: nettoToBrutto - conversion of net value to gross valueinvoiceBruttoValue - sums the items from the invoice and calculates the final gross value on the invoice
| Note |
|---|
The presented functions implementations are only examples. Complete implementations should also take into account the rounding of amounts, etc. |
The plugin descriptor looks like: | Code Block |
|---|
| language | xml |
|---|
| title | suncode-plugin.xml |
|---|
| <?xml version="1.0" encoding="UTF-8"?>
<plugin key="${project.groupId}-${project.artifactId}" name="Functions Examples">
<!-- UdostępnianieProviding tłumaczeńtranslations -->
<i18n key="i18n" />
<!-- UdostępnianieProviding funkcjifunction -->
<functions key="functions" />
</plugin> |
Implementacja Java Rozpocząć należy od przygotowania definicji funkcji i jej zarejestrowaniu. Funkcje definiujemy w klasie oznaczonej adnotacją implementationBegin with the preparation of the function definition and its registration. FThe functions are defined in the class marked with the | Javadoc |
|---|
| displayValue | @Functions |
|---|
| property | javadoc.plusworkflow |
|---|
| className | com.suncode.pwfl.core.function.annotation.Functions |
|---|
|
. Dodatkowo musimy zdefiniować adnotację annotation. In addition, you must define the | Javadoc |
|---|
| displayValue | @FunctionsScript |
|---|
| property | javadoc.plusworkflow |
|---|
| className | com.suncode.pwfl.core.function.annotation.FunctionsScript |
|---|
|
aby wskazać gdzie znajdować się będzie implementacja naszej funkcji w języku JavaScript.| Note |
|---|
Parametry tablicowe przekazywane do funkcji muszą być obiektami (tj. annotation to indicate where the implementation of our function in JavaScript will be. | Note |
|---|
Table parameters passed to a function must be objects (ie Integer[], Long[]) - nie należy przekazywać prymitywów (tj. do not pass primitives (ie long[]. int[]) z uwagi na obsługę możliwej wartości nulldue to the support for a possible null value. |
| Code Block |
|---|
| language | java |
|---|
| title | InvoiceFunctions.java |
|---|
| package com.suncode.tutorial.fnexample;
import com.suncode.pwfl.core.function.annotation.Function;
import com.suncode.pwfl.core.function.annotation.Functions;
import com.suncode.pwfl.core.function.annotation.FunctionsScript;
/**
* Invoice functions
*/
@Functions
@FunctionsScript( "/functions/invoice-functions.js" )
public class InvoiceFunctions
{
@Function
public double nettoToBrutto( Double netto, Integer vat )
{
return netto.doubleValue() * ( 1 + vat.intValue() / (double) 100 );
}
@Function
public double invoiceBruttoValue( Double[] items, Integer[] vat )
{
double value = 0;
for ( int i = 0; i < items.length; i++ )
{
value += nettoToBrutto( items[i], vat[i] );
}
return value;
}
}
|
Każda z funkcji musi być oznaczona adnotacją Each function must be marked with the | Javadoc |
|---|
| displayValue | @Function |
|---|
| property | javadoc.plusworkflow |
|---|
| className | com.suncode.pwfl.core.function.annotation.Function |
|---|
|
. Nazwa funkcji domyślnie jest taka sama jak nazwa metody. Każda funkcja musi zwracać wynik typu podstawowego oraz parametry które również muszą być jednym z typów podstawowych. Implementacja JavaScriptAby funkcja mogła być również wykorzystywana np. do dynamicznych obliczeń na formularzu zadania konieczne jest dostarczenie implementacji takiej funkcji w języku JavaScript. Implementacja powinna znajdować się w pliku annotation. The function name is automatically the same as the name of the method. Each function must return a basic type result and parameters that must also be one of the basic types. JavaScript implementationIn order for the function to be used, for example for dynamic calculations on the task form, it is necessary to provide the implementation of such function in JavaScript language.The implementation should be in the invoice-functions.js file ( w katalogu @FunctionsScriptin directory src/main/resources/functions/) tak jak wskazano w adnotacji as indicated in the @FunctionsScript annotation: | Code Block |
|---|
| language | js |
|---|
| title | invoice-functions.js |
|---|
| /**
* Netto value to brutto with given VAT
*/
PW.Functions.register("nettoToBrutto", "float", ["float", "integer"], function(netto, vat){
return nettoToBrutto(netto, vat);
});
/**
* Sum of invoice items brutto value
*/
PW.Functions.register("invoiceBruttoValue", "float", ["float[]", "integer[]"], function(items, vat){
var value = 0;
for ( var i = 0; i < items.length; i++ )
{
value += nettoToBrutto( items[i], vat[i] );
}
return value;
});
function nettoToBrutto(netto, vat){
return netto * ( 1 + vat / 100 );
} |
Implementacja w JavaScript musi zachowywać taką samą logikę wykonania obliczeń. Tłumaczenie funkcjiFunkcje stworzone dotychczas nie posiadają żadnych dodatkowych danych jak np. opis funkcji czy parametrów. Aby dostarczyć więcej informacji należy przygotować tłumaczenie funkcji. Do tego momentu stworzona funkcja invoiceBruttoValue w edytorze procesów wyglądała by następująco:  Image Removed Image Removed
Opis funkcji i informacje o parametrach zostaną wyświetlone, jeżeli będzie istniał odpowiedni klucz wiadomości zgodnie z Internacjonalizacja (I18N). W tym celu musimy stworzyć plik messages.properties (dodatkowo możemy stworzyć pliki dla innych wspieranych języków). W pliku tym należy umieścić klucze budowane zgodnie z zasadami: |
| Tłumaczony element | Szablon |
|---|
| Opis funkcji | function.<name>
gdzie |
Nazwa parametruImplementation in JavaScript must keep the same calculation execution logic.
Functions translation
Functions created so far do not have any additional data such as a functions description or parameters. To provide more information, the function translation should be prepared.
Until then, the invoiceBruttoValuefunction created in the process editor would look like this:
 Image Added
Image Added
OpThe function description and parameter information will be displayed if there is a corresponding message key in accordance with Internacjonalizacja (I18N). To do this, you need to create a messages.properties file (in addition, you can create files for other supported languages). In the file you should placed keys built according to the rules:
| Translated element | Template |
|---|
| Function description | function.<name>
where |
| Parameter name | function.<name>.param.<paramName>.name
gdziewhere - <name> - nazwa funkcjifunction name
- <paramName> nazwa parametru
Opis parametru |
| Parameter description | function.<name>.param.<paramName>.desc
gdziewhere - <name> - nazwa funkcjifunction name
- <paramName> nazwa parametru parameter name
|
Stosując te zasady plik
Using this rules, the messages.properties
będzie wyglądał na przykład takfile will look like this:
| Code Block |
|---|
|
function.nettoToBrutto=ObliczeCalculate kwotęgross bruttoamount zfrom podanejthe kwotyspecified nettonet iamount stawkiand VAT rate
function.nettoToBrutto.param.netto.name=KwotaNet nettoamount
function.nettoToBrutto.param.vat.name=VAT
function.nettoToBrutto.param.vat.desc=Stawka vat nprate ie. 23 dlafor 23%
function.invoiceBruttoValue=ObliczeCalculate kwotęgross bruttoamount naon fakturzeinvoice
function.invoiceBruttoValue.param.items.name=KwotyNet nettoamounts
function.invoiceBruttoValue.param.items.desc=TablicaItem pozycjitable zwith kwotaminet nettoamount
function.invoiceBruttoValue.param.vat.name=Stawki VAT rates
function.invoiceBruttoValue.param.vat.desc=TablicaVAT stawekrates VATtable npie. [23,7] jeżeliif pierwszafirst pozycjaposition obarczonais jest23 stawką% 23%and athe druga 7% |
| Tip |
|---|
Możliwe jest też dokładniejsze tłumaczenie konkretnych przeciążeń funkcji o tej samej nazwie. W tym celu do nazwy funkcji należy dodać typy prametrów oddzielone podkreślnikiem (_) np: second is 7 % |
| Tip |
|---|
It is possible to more accurately translation a specific overloads of functions with the same name. To do this, add to the function name the parameters types separated by an underscore(_) eg: | Code Block |
|---|
function.nettoToBrutto=KwotaNet nettoamount doto bruttogross
function.nettoToBrutto.param.netto.name=KwotaNet nettoamount
function.nettoToBrutto.param.vat.name=StawkaVat vat |
może być zapisane w postaci may be saved as function.nettoToBrutto_float_integer ponieważ funkcja nettoToBrutto ma parametry typów float i integer (nazwy typów z Wbudowane typy) because nettoToBrutto function has parameters float and integer types (types names from Built-in types )
| Code Block |
|---|
function.nettoToBrutto_float_integer=KwotaNet nettoamount doto bruttogross
function.nettoToBrutto_float_integer.param.netto.name=KwotaNet nettoamount
function.nettoToBrutto_float_integer.param.vat.name=StawkaVat vatrate |
|
Po tych zmiana funkcja w PWE widoczna jest w następujący sposób
After this changes, the function in PWE is visible in the following way: