Powrót do spisu komponentów: Tools
Przeznaczenie:
Akcja służy do zmiany koloru czcionki i/lub tła w wybranych kolumnach w tabeli dynamicznej w konkretnym zadaniu.
Parametry:
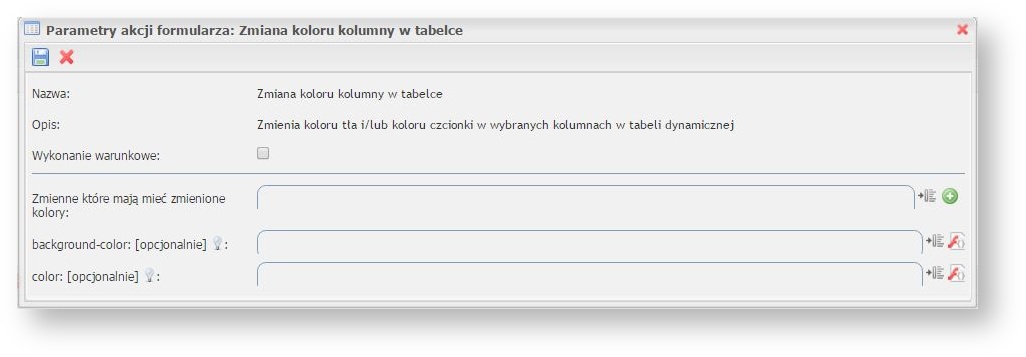
"Zmienne które mają mieć zmienione kolory:"
Typ pola VARIABLE_ARRAY. Lista zmiennych w tabeli dynamicznej, dla których ma zostać zmieniony kolor.
"background-color: [opcjonalnie]: "
Typ pola STRING. Wartość parametru "background-color" w języku CSS. Parametr ten ustawia kolor tła w wybranych kolumnach. Może przyjąć dowolne wartości takie jak w CSS'ie. Np: red, rgb(125,125,125), #00FFAA (zamiast '#' wstawić 'hash')
"color: [opcjonalnie] :"
Typ pola STRING. Wartość parametru "color" w języku CSS. Parametr ten ustawia kolor czcionki w wybranych kolumnach. Może przyjąć dowolne wartości takie jak w CSS'ie. Np: red, rgb(125,125,125), #00FFAA (zamiast '#' wstawić 'hash')
UWAGA
Nie można wpisać znaku '#' w parametrach, zamiast tego należy wpisać słowo 'hash'. Zostanie ono automatycznie zamienione na znak '#' w akcji.
np: zamiast #00FFAA należy wpisać hash00FFAA
Szczegółowy opis działania:
Akcja podczas inicjalizacji tabeli dynamicznej tworzy nowy styl CSS. Selector złożony jest z Id tabeli oraz odpowiedniej klasy dla danej kolumny. Styl ten składa się z 1 lub 2 właściwości (color , background-color) gdzie wartość jest podana w języku CSS. Styl ten będzie ten będzie działać tylko w konkretnym zadaniu, gdzie została wywołana akcja. W celu pokolorowania kilku kolumn na różne kolory należy użyć jeszcze raz akcji z innym zestawem parametrów.
Przykład:
Przykładowy formularz.