| Polish | |||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Projekt stworzonej wtyczki jest dostępny w publicznym repozytorium http://192.168.1.61/developers/tutorials. Skompilowana wersja do pobrania tutaj:
WstępKurs opisuje krok po kroku jak zarejestrować i stworzyć |
własną funkcję |
która będzie mogła być wykorzystywana w innych komponentach. Jako przykład posłużą nam następujące funkcje: |
...
Deskryptor wtyczki wygląda następująco:
Implementacja JavaRozpocząć należy od przygotowania definicji funkcji i jej zarejestrowaniu. Funkcje definiujemy w klasie oznaczonej adnotacją
Każda z funkcji musi być oznaczona adnotacją
|
wynik typu podstawowego |
oraz parametry które również muszą być jednym |
z typów podstawowych. Implementacja JavaScriptAby funkcja mogła być również wykorzystywana np. do dynamicznych obliczeń na formularzu zadania konieczne jest dostarczenie implementacji takiej funkcji w |
języku JavaScript. Implementacja powinna znajdować się w pliku
Implementacja w |
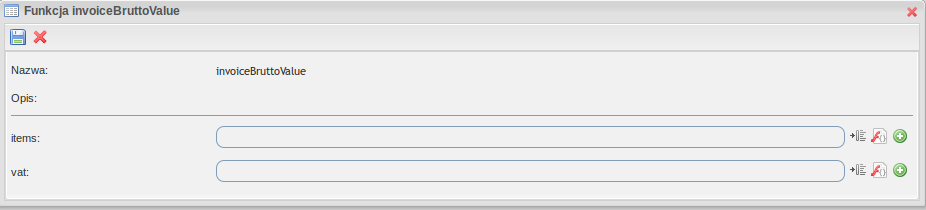
JavaScript musi zachowywać taką samą logikę wykonania obliczeń. Tłumaczenie funkcjiFunkcje stworzone dotychczas nie posiadają żadnych dodatkowych danych jak np. opis funkcji czy parametrów. Aby dostarczyć więcej informacji należy przygotować tłumaczenie funkcji. Do tego momentu stworzona funkcja invoiceBruttoValue w edytorze procesów wyglądała by następująco: Opis funkcji i informacje o parametrach zostaną wyświetlone, jeżeli będzie istniał odpowiedni klucz wiadomości zgodnie z Internacjonalizacja (I18N). W tym celu musimy stworzyć plik messages.properties (dodatkowo możemy stworzyć pliki dla innych wspieranych języków). W pliku tym należy umieścić klucze budowane zgodnie z zasadami:
Stosując te zasady plik messages.properties |
będzie wyglądał na przykład tak:
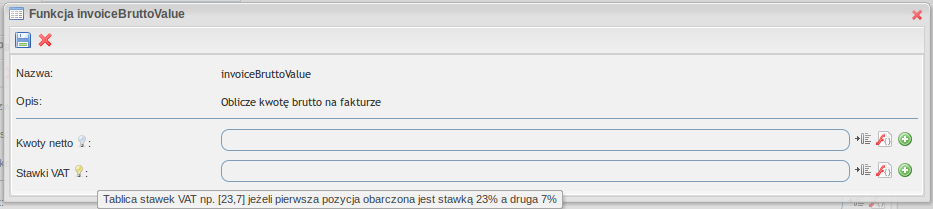
Po tych zmiana funkcja w PWE widoczna jest w następujący sposób: |
| English | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
The project of the created plugin is available in the public repository http://192.168.1.61/developers/tutorials. A compiled version can be downloaded from here:
IntroductionThe course describes step by step how to register and create your own function that can be used in other components. As an example, we will use the following functions:
The plugin descriptor looks like:
Java implementationBegin with the preparation of the function definition and its registration. FThe functions are defined in the class marked with the
Each function must be marked with the
JavaScript implementationIn order for the function to be used, for example for dynamic calculations on the task form, it is necessary to provide the implementation of such function in JavaScript language.The implementation should be in the
Implementation in JavaScript must keep the same calculation execution logic. Functions translationFunctions created so far do not have any additional data such as a functions description or parameters. To provide more information, the function translation should be prepared. Until then, the invoiceBruttoValue function created in the process editor would look like this: OpThe function description and parameter information will be displayed if there is a corresponding message key in accordance with Internacjonalizacja (I18N). To do this, you need to create a messages.properties file (in addition, you can create files for other supported languages). In the file you should placed keys built according to the rules:
Using this rules, the messages.properties file will look like this:
After this changes, the function in PWE is visible in the following way: |